The Issue
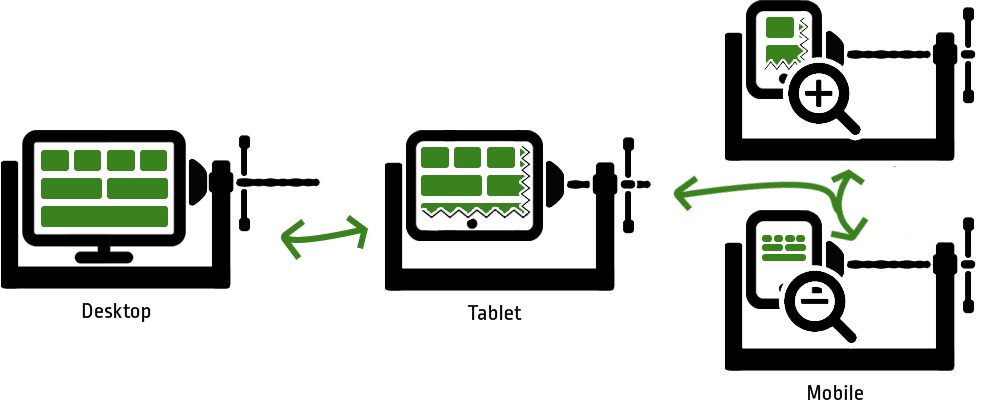
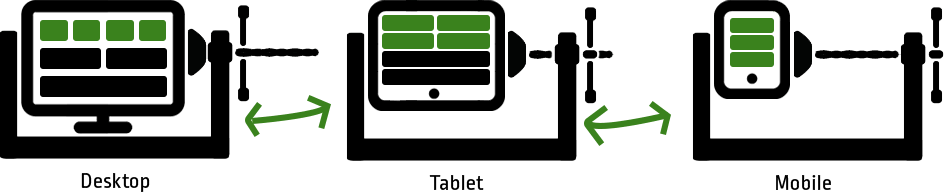
Even though you still have a lot of space on a monitor, it can become scarce on the smartphone. If you visit a page that is not optimized to act responsively, you get a miniature version of the desktop version. Both the format (from horizontal to upright) and the size change. To be able to recognize the content, you often have to zoom, which has the disadvantage that you lose the overall view of the website. If you don't zoom, you likely will have problems hitting links/buttons.
Due to this inefficient use of the interface, many customers leave the site quickly and are frustrated because they did not manage to get the information they wanted. Which in turn minimizes the return rate as well as the referral rate.
Google also released its mobile-friendly update on 21 April 2015. It states that websites that do not offer good usability and view (i.e. are not responsive) on mobile devices are rated worse, i.e. ranked lower in Google search results.